OPEN-SOURCE SCRIPT
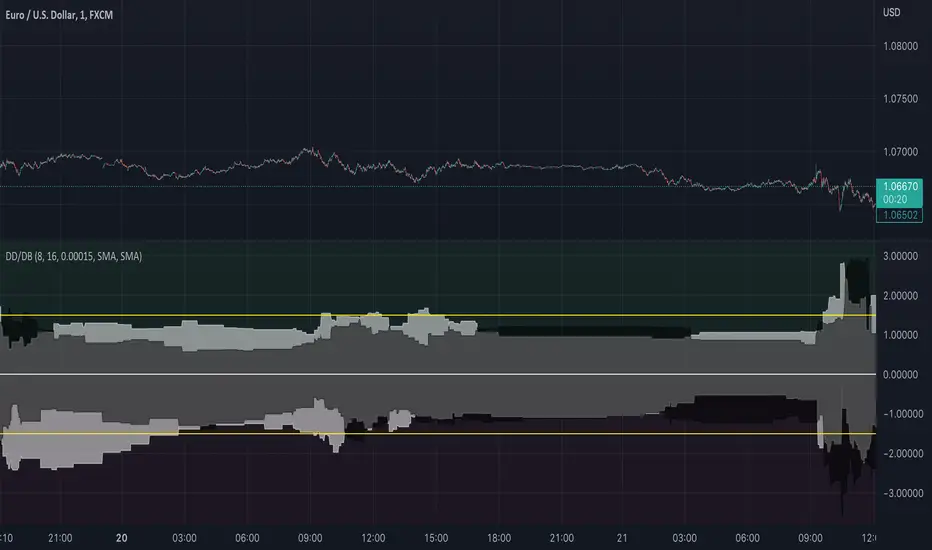
Drawdown and Drawback || Ranging

Hey!
So this indicator tries to spot ranges;
Above the zero line is the data from green candles and below the zero line is the data from the red candles;
When the white area is > than the black area, it indicates that the DrawBack is higher than the DrawDown;
This might work counterintuitively for some people because, for a bullish candle, this means it has to go down for the indicator to recognize it as “good”/ see it as a DrawBack value;
The same is true for a bearish candle, the price has to move up after for it to be seen as a DrawBack value;
There are a few input values:
Length_: This is how many bars a candle gets for the price to move in, the default is 8 bars, so after a bar is formed, from the following 8 bars the DrawBack/DrawDown is saved;
EMA_Length: This is the EMA length, you can change the EMA length and also the MA variant, so you have full flexibility about what might work best for you;
RB_Size: This is how many points a Real Body of a candle has to have before it gets registered within the indicator, what I found it, is that if you put this too low your data gets ruined by candles that have 1-5 points if you use it on a low TimeFrame, but if you want to use it on higher timeframes you maybe have to make the default a bit higher.
Everything is plotted with an Offset of 1, I like it this way so you get a realistic view of the market as you will -most likely- place trades on the next candle either way not on the current candle. But that is just my opinion.
I also added 2 yellow Hlines for visual purposes to see if they were within a certain boundary, see if these add anything for yourself, because they can also make it look a bit messy;
If you have any questions about the code or the indicator itself, feel free to ask them!
I hope it helps at least one person ;)
So this indicator tries to spot ranges;
Above the zero line is the data from green candles and below the zero line is the data from the red candles;
When the white area is > than the black area, it indicates that the DrawBack is higher than the DrawDown;
This might work counterintuitively for some people because, for a bullish candle, this means it has to go down for the indicator to recognize it as “good”/ see it as a DrawBack value;
The same is true for a bearish candle, the price has to move up after for it to be seen as a DrawBack value;
There are a few input values:
Length_: This is how many bars a candle gets for the price to move in, the default is 8 bars, so after a bar is formed, from the following 8 bars the DrawBack/DrawDown is saved;
EMA_Length: This is the EMA length, you can change the EMA length and also the MA variant, so you have full flexibility about what might work best for you;
RB_Size: This is how many points a Real Body of a candle has to have before it gets registered within the indicator, what I found it, is that if you put this too low your data gets ruined by candles that have 1-5 points if you use it on a low TimeFrame, but if you want to use it on higher timeframes you maybe have to make the default a bit higher.
Everything is plotted with an Offset of 1, I like it this way so you get a realistic view of the market as you will -most likely- place trades on the next candle either way not on the current candle. But that is just my opinion.
I also added 2 yellow Hlines for visual purposes to see if they were within a certain boundary, see if these add anything for yourself, because they can also make it look a bit messy;
If you have any questions about the code or the indicator itself, feel free to ask them!
I hope it helps at least one person ;)
오픈 소스 스크립트
트레이딩뷰의 진정한 정신에 따라, 이 스크립트의 작성자는 이를 오픈소스로 공개하여 트레이더들이 기능을 검토하고 검증할 수 있도록 했습니다. 작성자에게 찬사를 보냅니다! 이 코드는 무료로 사용할 수 있지만, 코드를 재게시하는 경우 하우스 룰이 적용된다는 점을 기억하세요.
면책사항
해당 정보와 게시물은 금융, 투자, 트레이딩 또는 기타 유형의 조언이나 권장 사항으로 간주되지 않으며, 트레이딩뷰에서 제공하거나 보증하는 것이 아닙니다. 자세한 내용은 이용 약관을 참조하세요.
오픈 소스 스크립트
트레이딩뷰의 진정한 정신에 따라, 이 스크립트의 작성자는 이를 오픈소스로 공개하여 트레이더들이 기능을 검토하고 검증할 수 있도록 했습니다. 작성자에게 찬사를 보냅니다! 이 코드는 무료로 사용할 수 있지만, 코드를 재게시하는 경우 하우스 룰이 적용된다는 점을 기억하세요.
면책사항
해당 정보와 게시물은 금융, 투자, 트레이딩 또는 기타 유형의 조언이나 권장 사항으로 간주되지 않으며, 트레이딩뷰에서 제공하거나 보증하는 것이 아닙니다. 자세한 내용은 이용 약관을 참조하세요.